在Opera Skin更換的最大好處就是他不用像Firefox那般需要將整個程式重新來開啟來達到更換主題的目的。這次需要準備的就是Chrome 這個Opera Skin和右上角的兩個Google Chrome的圖示。
上次在Firefox 3身上套上Google Chrome簡潔清爽的外衣讓Firxfox 3頓時清爽了不少,這次在Opera的身上也想讓他套上相同風格的外衣,而這次在改裝的過程中會較在Firefox輕鬆很多,因為基本上最明顯的就是他那標籤工具列位在網址列上方,這方面Opera和Google Chrome算是同一掛的。而在更改的過程中請記住這兩個快捷鍵,"功能設定(Ctrl+F12)"和"外貌(Shift+F12)"。
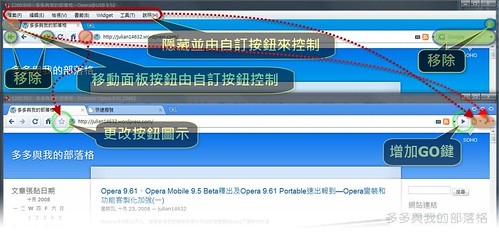
- 要移除的或取代的:當你一套上Chrome這個Opera Skin後基本上也已經有八成的相似度,若要更簡潔和實用些,就要將網址列那個工具列中的往上跳頁、往下跳頁和搜尋工具來移除,也將標籤工具列上最右邊的被關閉的視窗按鈕移除。還有一個建議移除的就是將在標籤工具列左邊的面板按鈕移除,爾後利用客製化的面板按鈕來取代原本的面板按鈕和移到網址工具列的右邊最後方。更換密碼魔杖的圖示,在你使用的主題壓縮檔內的設定檔skin.ini去做修改成如下即可。
- Wand = buttons/highlight_bookmark.png
- Wand.hover = buttons/highlight_bookmark_hover.png
- Wand.pressed = buttons/highlight_bookmark_pressed.png
- Wand.disabled = buttons/missing_bookmark.png
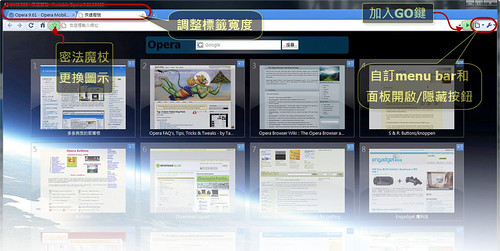
- 將新增的:於網址工具列加入GO鍵,在工具>外貌(Shift+F12)>按鈕>瀏覽器畫面裡將前往網址拉出加入。再來加入自訂的目錄工具列開關按鈕和面板開關按鈕。以下你可以自行在toolbar的設定檔自行編輯,在[Customize Toolbar Custom.content]內加入,或是在多多與我的部落格---Opera自訂工具按鈕來自動載入。
| 目錄工具列開關按鈕 | Button22="Enable menu bar, , , , "julianbt1" | Disable menu bar, , , , "julianbt1" + Show popup menu, "Browser Menu Bar"" |
| 面板開關按鈕 | Button33="Set alignment, "hotlist", 6, 1726668283, "julianbt2" > Set alignment, "hotlist", , 1726668283, "julianbt2" + Show popup menu, "Internal panels"" |
在上面你會看到"julianbt1"或是"julianbt2",這是個按鈕的對應圖示名稱,這可在skin.ini裡面[images]項目內去做設定和調整,如
- julianbt1 = mybuttons/mytools2.png
- julianbt2 = mybuttons/mytools2e.png
自行設定的所有圖示自己可以設定和加入,這次用mybuttons的名稱的目錄夾將他放入主題的壓縮檔內,方便日後整理編輯。
最後就是需要調整一下標籤的寬度,因為原始的佈景主題所設的寬度窄了一些,這時還是要在使用主題壓縮檔內的skin.ini這個設定檔去調整(當然這看你需不需要),若想調整,在[Options]內的"Pagebar max button width = 200"和"Pagebar min button width = 200"這兩項,到這裡變裝就大致完成了。
附記:
- Opera 9.61開發或下載網站。
- Opera 9.61 Portable(Opera@USB 版本)開發或下載網站。
- Opera 9.61 Portable(PortableAppZ 版本)開發或下載網站。
- 參考網頁:S & R: Buttons/knoppen
- 參考網頁:Opera FAQ's, Tips, Tricks & Tweaks - by Tamil
- 參考網頁:Opera Browser Wiki :: The Opera Browser and Internet Suite
- 參考網頁:The Opera Custom Buttons & Command Creator
- 參考網頁:Buttons
上一篇貼文:Opera 9.61、Opera Mobile 9.5 Beta釋出及Opera 9.61 Portable速出報到---Opera變裝和功能客製化加強(一)
| 張貼分享 : |
Powered by Windows Live Writer




沒有留言:
張貼留言